
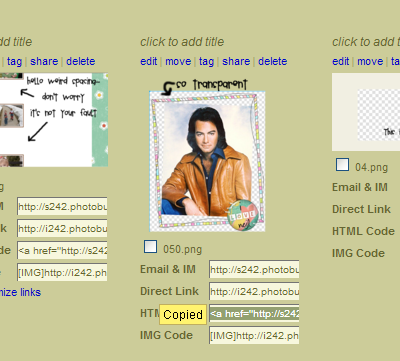
Once there, copy the HTML code [also can be done by clicking directly on 'HTML Code'].

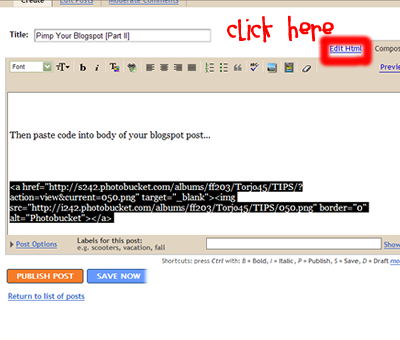
Then paste code into body of your blogspot post & click Edit Html in the Upper Right Corner of your post...

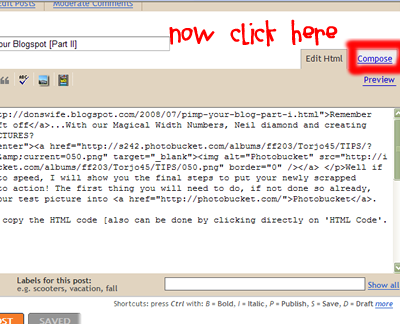
Then click Compose in the Upper Right corner of your post...

and then...

Now publish your post and Wowzas! A totally Pimped out Blogspot Post...

P.S. A BIG PLUS of doing your pictures with a transparent background is you can change the color of your blog background and your pictures will not be affected...so much fun!

**If you've made it this far and done your own...leave a comment I'd love to see your Pimped Out Posts!!




2 comments:
OK I understand that post! I just need to work on the first pimp your blog... Then I will be on my way to posts worthy of Neil Diamond.
loving all the help your dish'n out. your a blogging pro. reading all this makes me realize how little i know. i just upload and publish. basic.
Post a Comment